En varios artículos anteriores hemos discutido y detallado la importancia que tienen los feeds para nuestros sitios Web, permitiéndonos entregarles nuevas formas a los usuarios para que se enteren de las actualizaciones de contenido.
Y a pesar de que hoy la mayoría de los sistemas que implementamos (como WordPress) ya vienen con un feed creado e implementado, listo para validar, siempre es posible crear uno de cero, o bien querer personalizar más a fondo lo que ya existe.
Hoy, en CLH, mediante un sencillo tutorial les enseñaremos a crear un feed RSS desde cero, ya sea con contenido estático o dinámico.
El detalle, como siempre, después del salto.
Como siempre, lo primero:
Para crear un feed RSS, es necesario codificar un archivo en formato XML, el cual contiene las etiquetas necesarias para interpretar y desplegar el contenido en el formato especificado, al cual accederán los usuarios. Este archivo podemos dejarlo nativo en XML, o bien incrustarlo dentro de PHP, como veremos en ámbos casos a continuación.
Para esto realizaremos 2 procesos. En primera instancia crearemos un feed estático, a partir de contenidos que tengamos disponibles en nuestro sitio. Para este caso tomaremos las páginas de información estáticas que están incluídas en CLH (quiénes somos, licencia clh, etc.).
Posterior a eso repetiremos la tarea, pero esta vez recuperaremos contenidos desde una base de datos para meterlos al feed, ideal si están publicando a través de un CMS o si obtienen contenidos directamente desde una base de datos.
Así que sin más, vamos, manos a la obra:
Esta opción es válida solamente si tenemos contenido estático en nuestro sitio, lo cual si bien no se justifica mucho, puede ser una funcionalidad útil para entregarle a los visitantes.
Para esto, es necesario que creemos un archivo XML en nuestro editor Web, y comenzamos a codificar:
<?xml version="1.0" encoding="utf-8"?> <rss version="2.0"> ... </rss>
Las primeras 2 líneas que hemos añadido corresponden a la definición de la versión y codificación de xml (con el fin de que valide correctamente debemos añadir la versión, en cuanto a la codificación es opcional pero nunca está demás) y la versión de RSS que utilizará el archivo que estamos creando. Actualmente la mayoría de los sitios ofrecen suscripciones tanto para RSS 1.1 como 2.0, pero con el último es más que suficiente. Al final cerramos la etiqueta rss para dar por finalizado el documento.
A continuación de lo anterior, es necesario que todo lo relativo al feed (tanto la información como el contenido), sea incluído dentro de las etiquetas <channel></channel>, lo cual lo agregaremos justo seguido del código anterior, es decir:
<?xml version="1.0" encoding="utf-8"?> <rss version="2.0"> <channel> ... </channel> </rss>
Y ahora, dentro de las etiquetas channel iremos añadiendo la información del feed, tal como se ve a continuación:
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0">
<channel>
<title>Feed de páginas estáticas de CLH</title>
<link>http://www.comolohago.cl</link>
<description>Si se puede, te lo enseñamos</description>
...
</channel>
</rss>
Y finalmente, a continuación de la información, agregamos lo relativo al contenido que desplegaremos en el feed, esto lo haremos repitiendo las mismas etiquetas que usamos anteriormente, pero encerradas entre <item> e </item>:
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0">
<channel>
<title>Feed de páginas estáticas de CLH</title>
<link>http://www.comolohago.cl</link>
<description>Si se puede, te lo enseñamos</description>
<item>
<title>Quiénes Somos</title>
<link>http://www.comolohago.cl/acerca/</link>
<description>Conoce al equipo de CLH</description>
</item>
<item>
<title>Licencia CLH</title>
<link>http://www.comolohago.cl/licencia-clh/</link>
<description>Lo que permitmos, y lo que no</description>
</item>
<item>
<title>Colabora</title>
<link>http://www.comolohago.cl/colabora/</link>
<description>Ayúdanos a enseñar</description>
</item>
<item>
<title>Peticiones</title>
<link>http://www.comolohago.cl/peticiones/</link>
<description>¿Algo que quieras ver?</description>
</item>
</channel>
</rss>
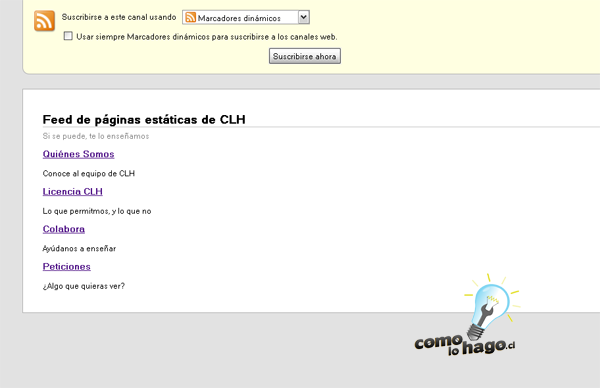
Lo anterior lo guardamos con cualquier nombre y con extensión xml, lo subimos y al abrirlo en el navegador podremos ver que nuestro feed estático está completamente listo:

Ya. Creamos nuestro feed estático, nos demoramos solo unos minutos, nos dimos cuenta que era sencillísimo y estamos listos para conquistar el mundo… ¿no?. Pues bueno, aún no. Tal como indicábamos en el punto anterior, un feed estático no tiene mucha gracia, ya que debemos añadir cada nuevo contenido de forma manual y termina siendo mucho trabajo, o puede que en más de alguna ocasión se nos olvide actualizar. Debido a esto, si tenemos un sitio donde el contenido se obtiene de forma dinámica desde una base de datos, es posible adaptar eso a nuestro feed y que la nueva información se vaya agregando a medida que se genera. Para esto, trabajaremos tanto con XML como PHP, en una combinación rimbombante y circumbirúmbica que sacará chispas y nos convertirá en los chicos más populares de la secundaria.
Para esto, consideraremos que tenemos una base de datos, la cual tiene una tabla de noticias con un campo título, un campo enlace, un campo detalle y un campo de fecha de las noticias, tal como vemos a continuación:
[table id=1 /]
Entonces, lo primero que debemos hacer es crear un archivo PHP en nuestro editor Web, el que tendrá una estructura como la que sigue:
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>Noticias de mi fantabulenial sitio Web</title>
<link>http://www.ejemplo.com</link>
<description>Las mejores noticias de Internet</description>
<?php
...
?>
</channel>
</rss>
Como podrán ver, en el código anterior dejamos una sección en blanco, entre las etiquetas <?php y ?>. Esta parte del código es donde nos conectaremos a la base de datos, rescataremos las noticias y las desplegaremos dinámicamente.
Para esto, primero haremos la conexión a la base de datos. Como buena práctica utilizaremos DEFINE para, valga la redundancia, definir los datos de conexión, pero si quieren pueden saltarse esta parte y ejecutar la función directamente:
DEFINE ('USUARIO_BD', 'el nombre de usuario de la bd');
DEFINE ('CLAVE_BD', 'la clave de acceso a la bd');
DEFINE ('HOST_BD', 'el servidor de la bd');
DEFINE ('NOMBRE_BD', 'el nombre de la base de datos');
Y ahora hacemos la conexión:
$conexion = mysql_connect(HOST_BD, USUARIO_BD, CLAVE_BD) or
die ('No se pudo conectar a la BD');
mysql_select_db(NOMBRE_BD) or die ('No se pudo seleccionar
la BD');
Ejecutamos la consulta:
$consulta = "SELECT * FROM noticias ORDER BY fecha DESC";
$resultado = mysql_query($consulta) or die ('Error al
ejecutar la consulta');
Ahora que hemos recobrado todas las noticias desde la base de datos de forma ordenada por la fecha, obteniendo primero las más nuevas, las pasaremos a un array para escribirlas en el formato especificado de XML, de la siguiente forma:
while ($fila = mysql_fetch_array($resultado, MYSQL_ASSOC){
echo '<item>
<title>'.$fila['titulo'].'</title>
<link>'.$fila['enlace'].'</link>
<description>'.$fila['detalle'].'</description>
</item>';
}
Con lo anterior, ejecutamos un ciclo que pasará a un array de forma asociativa (gracias al parámetro MYSQL_ASSOC, el cual nos permitirá acceder a los registros en el array con el mismo nombre que tienen en la tabla de la base de datos) cada noticia hasta que se acaben y creará un nuevo ítem con los respectivos valores para incluir en el feed.
Con eso estamos casi listos, el último detalle es añadir un pequeño encabezado al comienzo del documento, indicando que estamos ejecutando contenido XML para un mejor reconocimiento al momento de ejecutar el script completo, esto lo hacemos añadiendo al comienzo:
<?php
header("Content-Type: application/rss+xml; charset="utf-8");
?>
Con esto, nuestro código completo queda de la siguiente forma:
<?php
header("Content-Type: application/rss+xml; charset=utf-8");
?>
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>Noticias de mi fantabulenial sitio Web</title>
<link>http://www.ejemplo.com</link>
<description>Las mejores noticias de Internet</description>
<?php
DEFINE ('USUARIO_BD', 'el nombre de usuario de la bd');
DEFINE ('CLAVE_BD', 'la clave de acceso a la bd');
DEFINE ('HOST_BD', 'el servidor de la bd');
DEFINE ('NOMBRE_BD', 'el nombre de la base de datos');
$conexion = mysql_connect(HOST_BD, USUARIO_BD, CLAVE_BD) or
die ('No se pudo conectar a la BD');
mysql_select_db(NOMBRE_BD) or die ('No se pudo seleccionar
la BD');
$consulta = "SELECT * FROM noticias ORDER BY fecha DESC";
$resultado = mysql_query($consulta) or die ('Error al
ejecutar la consulta');
while ($fila = mysql_fetch_array($resultado, MYSQL_ASSOC){
echo '<item>
<title>'.$fila['titulo'].'</title>
<link>'.$fila['enlace'].'</link>
<description>'.$fila['detalle'].'</description>
</item>';
}
?>
</channel>
</rss>
¡Y listo!. Tenemos nuestro feed RSS dinámico, el cual añadirá los resultados obtenidos desde la base de datos y cada vez que publiquemos contenido nuevo se actualizará automáticamente.
Y ahora, ¿a conquistar el mundo?. Aún no. Antes de terminar:
Algunos tips que nunca están demás:
Validar el feed
Antes de lanzar nuestro feed al público, es bueno asegurarnos que funcione de forma correcta y que no hayamos cometido errores de codificación. Para esto podemos validar mediante varios servicios, como por ejemplo:
Solo añadimos la URL de nuestro feed y validamos.
Publicar el feed
Existen servicios que nos permiten publicar nuestro feed y ofrecen una serie de funcionalidades bastante interesantes, como añadir publicidad o estadísticas sobre nuestros suscriptores. El más conocido y utilizado sin duda que es Feedburner, en el cual en solo instantes podremos publicar nuestro feed sin problemas.
Mostrarle a los usuarios que existe un feed en el sitio
Si en este preciso instante miran la barra de direcciones de su navegador, podrán ver que hay un ícono de color naranjo:
Este ícono indica que el sitio cuenta con un feed RSS al cual se pueden suscribir. ¿Cómo añadirlo? Muy sencillo, solo debemos agregar las siguientes líneas entre las etiquetas <head> y </head> de cada página en la que queramos que aparezca, tal como si fuese un favicon:
<link rel="alternate" type="application/rss+xml" title="Mi feed RSS" href="http://www.ejemplo.com/feed/">
Simple, ¿no?
Personalizar el feed
Los detalles sin duda que marcan la diferencia en la mente de los usuarios. Entonces, ahora que aprendimos a hacer un feed desde cero, ¿por qué no jugar un poco y hacerlo más personalizado?. Solo con modificar pequeñas partes del código podemos desplegar cierto tipo de información en nuestro feed (por ejemplo comentarios si existiesen), o bien limitar el número de artículos a mostrar, o hacer un feed independiente para cada persona que escriba en el sitio y así cada lector siga a su autor favorito.
Las posibilidades son muchas, solo hay que experimentar.
Y con esto damos por terminado este tutorial en el que hemos cubierto el proceso de creación de un feed RSS desde cero. Como pueden ver, solo toma unos breves minutos y la dificultad es baja, por lo que los animamos a que lo intenten y nos cuenten su experiencia.
Antes de terminar, les recordamos que como siempre, este tutorial ha sido:
Cualquier duda o comentario que puedan tener, los invitamos a dejarnos unas líneas en el área habilitada a continuación.
Esperamos que este tutorial haya sido de utilidad para Uds.
Muchas gracias por leer y será hasta una próxima oportunidad.
Staff CLH
7:14:43 pm
Hola tengo el mismo error que Luciano
dice syntax error, unexpected T_STRING …. /redes/rss.php on line 5
Alguna solucion ??
5:54:11 pm
[…] tutorial crear feed rss […]
6:26:00 pm
aaa
9:18:54 pm
hola amigo yo soy nuevo en estos sera que lo que tienes aca esplicado paso a paso lo podrias hacer pero en video,, veo que tienes un canal de youtube pero no se x q no lo has explicado en video gracias
10:06:28 pm
hola la verdad yo no fui capas de hacer el canal rss sera que tu me lo podrias hacer
3:16:10 am
A esta fila le falta un paréntesis pues si no da error
while ($fila = mysql_fetch_array($resultado, MYSQL_ASSOC)){
En esta parte me da error aquí
y esto sale marcado de amarillo
9:52:07 pm
hola me gustaria saber como lo hago no entendia alguien me podria colaborar por skype darago29
1:41:33 pm
Hola,
Excelente tutorial. Me gustaría saber qué nos recomiendas para paginar este blog.
Gracias.
11:09:17 am
hola trate de usar el dinamico y me arroja
XML parsing error: :5:0: XML or text declaration not at start of entity
he revisado pero nada funciono si me pueden ayudar
11:10:15 am
hola trate de usar el dinamico y me arroja
XML parsing error: :5:0: XML or text declaration not at start of entity
he revisado pero nada funciono si me pueden ayudar por favor
gracias