Google Maps, el dominador absoluto a la hora de buscar locaciones alrededor del mundo, tiene disponible hace bastante tiempo una API que podemos integrar en nuestras aplicaciones y sitios Web de manera bastante sencilla. Con esto, podemos entregar funcionalidades bastante interesantes a nuestros usuarios e interactuar de una nueva forma para hacer que su experiencia en nuestros sitios sea aún mejor.
Hoy, en un rápido y sencillo tutorial, veremos como hacer uso de esta API en un sitio Web cualquiera y desplegar mediante un mapa una ubicación indicada mediante georeferencia.
Para el detalle, como siempre, vamos después del salto.
Detalles del tutorial
- Tiempo aproximado de implementación: 10 min.
- Dificultad: Intermedio.
- Conocimientos previos: HTML, Javascript.
Implementos necesarios:
- Una clave de la API de Google Maps (pueden obtenerla aquí).
- Una página Web para desplegar el mapa (puede ser de forma local o en un hosting).
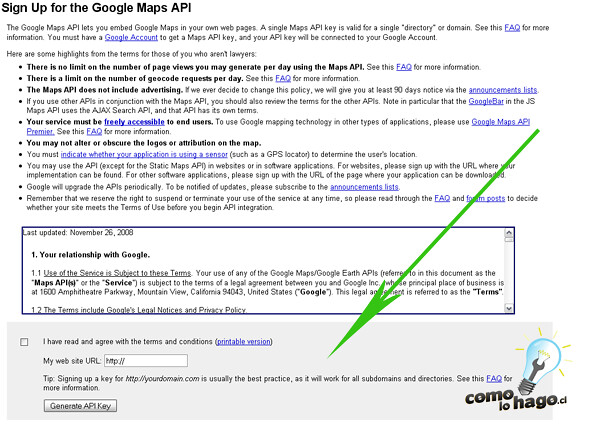
1.- Lo primero que debemos hacer, para poder utilizar la API, es obtener una clave de uso en el sitio de Google Maps. Para eso, nos dirigimos al sitio de inscripción y completamos los datos requeridos:

Sobre esto último es bueno tener en cuenta un par de cosas:
2.- Si hemos cumplido los requerimientos, al hacer click en el botón Generate API Key, nos devolverá la clave para utilizar la API en nuestro dominio:
Con esto, ya estamos listos para utilizar la API en nuestro sitio.
3.- Para ello, generaremos en primer lugar, un archivo HTML, el cual llamaremos ejemplo.html. Aquí, incluiremos mediante etiquetas <script>, la llamada a la API, incluyendo los parámetros y la clave. Esto, dentro del encabezado del HTML.
<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAHhzikxCQyRAS8ryQoB75mRT2yXp_ZAY8_ufC3CFXhHIE1NvwkxQiqBRnE1Iky5sZfKGxzYbUanZ0HA" type="text/javascript"></script>
Los parámetros incluidos en la URL son:
4.- Ahora, también dentro del encabezado, crearemos una función en Javascript, la cual inicializará el mapa y lo desplegará, una vez que hagamos el llamado:
<script type="text/javascript">
function inicializar() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 15);
}
}
</script>
Analizando la función escrita anteriormente, nos encontramos con varias cosas a las que debemos ponerle atención:
5.- Una vez que tenemos nuestra función definida, solo nos falta hacer la llamada desde el cuerpo del documento HTML. Para ello, deberemos crear un div con una id de map (Si recuerdan, el objeto está enlazado a esa id) para poder desplegarlo. Dentro de ese div, haremos la llamada a la función.
<div id="map" style="width:600px; height:600px"> <script type="text/javascript">inicializar();</script> </div>
Le hemos dado un ancho y alto de 600px al div para que pueda mostrar el mapa de manera óptima. Para efectos del ejemplo hemos ajustado estilos CSS dentro de la etiqueta, pero es ideal trabajar con archivos externos.
Si abrimos el archivo en nuestro navegador, nos debería desplegar el mapa, con la ubicación centrada en Palo Alto, CA. Hasta aquí vamos muy bien, pero sería genial poder personalizarlo un poco más, ¿no?.
6.- Lo primero que haremos, será cambiar la ubicación por defecto del mapa. Para esto, reemplazaremos el set de coordenadas que habíamos incluido en el método setCenter. Nos vamos a Google Maps y buscamos una dirección cualquiera:
En la parte superior, la opción Enlace nos entrega una URL completa de la ubicación, la cual incluye las coordenadas correspondientes a la latitud y longitud del lugar. Las copiamos y reemplazamos en el método setCenter para obtener un nuevo mapa al actualizar la página.
7.- Google Maps nos permite añadir diferentes tipos de controles al mapa, que le permitirán al usuario final interactuar sin problemas con él. Entre los controles que podemos agregar, están:
Para incluirlos, solo añadimos las siguientes líneas a nuestra función inicializar:
map.addControl(new GMapTypeControl()); map.addControl(new GLargeMapControl()); map.addControl(new GScaleControl()); map.addControl(new GOverviewMapControl());
Y si ahora actualizamos el mapa, veremos que se añadieron nuevos controles.
8.- ¿Qué nos falta?. Claramente, añadir una marca en la ubicación que estamos indicando en el mapa, de lo contrario solo veremos un gran cuadro sin nada que destacar.
Para esto, haremos uso de 3 métodos: GLatLng para establecer la ubicación de la marca, GMarker para crear la marca en ese lugar y addOverlay para añadirla sobre el mapa. Por ello, debemos añadir el siguiente código a la función inicializar:
map.addOverlay(new GMarker(new GLatLng(-33.43795,-70.603627)));
Y si actualizamos el mapa, veremos un marcador de color rojo sobre la ubicación.
9.- Y ahora como detalle final, crearemos un pequeño texto de información sobre la marca, para cuando un usuario haga click en ella. Para esto, modificaremos un poco el código creado en el punto anterior. Ahora haremos una función que creará la marca y relacionará la información mediante un eventListener, el cual reaccionará cuando se haga click. En resumen, añadimos el siguiente código a nuestra función inicializar:
function informacion(ubicacion, descripcion) {
var marca = new GMarker(ubicacion);
GEvent.addListener(marca, "click", function() {
marca.openInfoWindowHtml(descripcion); } );
return marca;
}
var ubicacion = new GLatLng(-33.43795,-70.603627);
var descripcion = '<b>Texto ejemplo</b><br/>Para tutorial de CLH<br />';
var marca = informacion(ubicacion, descripcion);
map.addOverlay(marca);
Lo que hacemos aquí es crear 3 variables: ubicacion, que genera un punto mediante latitud y longitud (el mismo que habíamos generado antes), descripcion que contiene el texto explicativo y marca que llama a la función informacion, la cual genera la marca, y añade el evento en caso de click sobre ella, retornando el resultado final.
Nuestro código completo queda de la siguiente forma:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ejemplo de uso - API Google Maps - CLH</title>
<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAHhzikxCQyRAS8ryQoB75mRT2yXp_ZAY8_ufC3CFXhHIE1NvwkxQiqBRnE1Iky5sZfKGxzYbUanZ0HA" type="text/javascript"></script>
<script type="text/javascript">
function inicializar() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(-33.43795,-70.603627), 15);
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addControl(new GScaleControl());
map.addControl(new GOverviewMapControl());
//map.addOverlay(new GMarker(new GLatLng(-33.43795,-70.603627)));
function informacion(ubicacion, descripcion) {
var marca = new GMarker(ubicacion);
GEvent.addListener(marca, "click", function() {
marca.openInfoWindowHtml(descripcion); } );
return marca;
}
var ubicacion = new GLatLng(-33.43795,-70.603627);
var descripcion = '<b>Texto ejemplo</b><br/>Para tutorial de CLH<br />';
var marca = informacion(ubicacion, descripcion);
map.addOverlay(marca);
}
}
</script>
</head>
<body>
<div id="map" style="width:600px; height:600px">
<script type="text/javascript">inicializar();</script>
</div>
</body>
</html>
Si actualizamos nuestro mapa, y hacemos click en la marca, veremos el texto descriptivo:
Y con eso finalizamos la personalización de nuestro mapa, obtenido a través de la API de Google Maps.
Como se puede apreciar, la implementación es bastante rápida y presenta varias otras opciones que pueden ser analizadas a fondo en la documentación que nos entrega Google al respecto, la cual recomendamos explorar en caso de querer obtener resultados más avanzados.
Por ahora, les recordamos que este tutorial ha sido:

Esperamos que este tutorial haya sido de utilidad para Uds.
Muchas gracias por leer y será hasta una próxima oportunidad.
4:06:00 pm
[…] This post was mentioned on Twitter by Como Lo Hago and ComoHago, GoogleAPI Services. GoogleAPI Services said: Cómo utilizar la API de Google Maps: Google Maps, el dominador absoluto a la hora de buscar locaciones alrededor d… http://bit.ly/dlE2BY […]
9:57:36 am
sale mucho mas facil ir al sitio de google maps seleccionar la ubicacion que necesitas…marcas en la esquina superior derecha enlace y copias la parte donde dice
Pegar HTML para insertar en el sitio web…copias ese codigo a tu web y listo te evitas todo ese largo proceso engorroso que dijeron arriba….
saludos desde
<iframe width=”425″ height=”350″ frameborder=”0″ scrolling=”no” marginheight=”0″ marginwidth=”0″ src=”http://maps.google.cl/maps?f=q&source=s_q&hl=es&geocode=&q=Valpara%C3%ADso&sll=-30.616198,-71.265392&sspn=0.068547,0.169086&ie=UTF8&hq=&hnear=Valpara%C3%ADso&ll=-33.045652,-71.61644&spn=0.066766,0.169086&z=13&iwloc=A&output=embed”></iframe><br /><small><a href=”http://maps.google.cl/maps?f=q&source=embed&hl=es&geocode=&q=Valpara%C3%ADso&sll=-30.616198,-71.265392&sspn=0.068547,0.169086&ie=UTF8&hq=&hnear=Valpara%C3%ADso&ll=-33.045652,-71.61644&spn=0.066766,0.169086&z=13&iwloc=A” style=”color:#0000FF;text-align:left”>Ver mapa más grande</a></small>
3:36:59 am
MONTX, lo que aparece en este articulo es el uso de API (application programming interface o Interfaz de programacion de la aplicacion), que significa esto? que puedes usar el poder de google maps, por ejemplo en alguna aplicación que TU programes y lograr que tu aplicacion “CONVERSE” con google maps.
no es solo una manera engorrosa de mostrar un mapa.
no se si entiendes.
saludos, muy buen articulo
11:36:39 pm
un detalle para los mas nobs como yo, es este link http://maps.google.com/ para ingresar nuestra propia dirección y copiar los parámetros de ubicación, no esta demás no??.
5:24:17 pm
Oscar se perfectamente lo que se pretende y para que sirve una api….obviamente el fin es el mismo…mostrar un mapa..asique creo que no estoy tan equivocado…de todas formas excelente la explicacion.
saludoSW.
6:13:22 am
Lo siento Montx pero sí que andas muy equivocado. Por muy fácil que sea implementar solo el iframe en el código html en ese no podrás, por ejemplo, editar la información del globo, poner más marcadores, etc,…
9:57:13 am
la verdad que no me gusto por que no entendi jajaja ni en donde comienza ni termina
11:44:54 pm
Es una explicacion genial gracias por su explicacion, para el señor montx, la explicacion es la siguiente, insertar el frame de google maps, no permite destacar una marca propia y personalisada, es la gran ventaja de esta explicacion, muchas gracias nuevamente al señor
Xabadu
11:05:20 am
Hola, escribo porque estoy en busca de un desarrollador web con experiencia con la API de Google Maps. Interesados escribir a calderon@redon.cl
1:08:50 am
Hola,
Necesito desarrollar una web para una CENTRAL DE TAXIS donde por medio de google maps pueda ubicar a los taxis (GPS) y los visualice en tiempo real en el mapa y asi poder asignar los servicios al taxi que esta más cercano a la dirección solicitada y registrar todo en una base de datos MySQL.
Tengo entendido que esto es posible, pero nose como realizar esta integración,
Agradezco mucho cualquier ayuda.