Google Maps, el dominador absoluto a la hora de buscar locaciones alrededor del mundo, tiene disponible hace bastante tiempo una API que podemos integrar en nuestras aplicaciones y sitios Web de manera bastante sencilla. Con esto, podemos entregar funcionalidades bastante interesantes a nuestros usuarios e interactuar de una nueva forma para hacer que su experiencia en nuestros sitios sea aún mejor.
Hoy, en un rápido y sencillo tutorial, veremos como hacer uso de esta API en un sitio Web cualquiera y desplegar mediante un mapa una ubicación indicada mediante georeferencia.
Para el detalle, como siempre, vamos después del salto.
Detalles del tutorial
- Tiempo aproximado de implementación: 10 min.
- Dificultad: Intermedio.
- Conocimientos previos: HTML, Javascript.
Implementos necesarios:
- Una clave de la API de Google Maps (pueden obtenerla aquí).
- Una página Web para desplegar el mapa (puede ser de forma local o en un hosting).
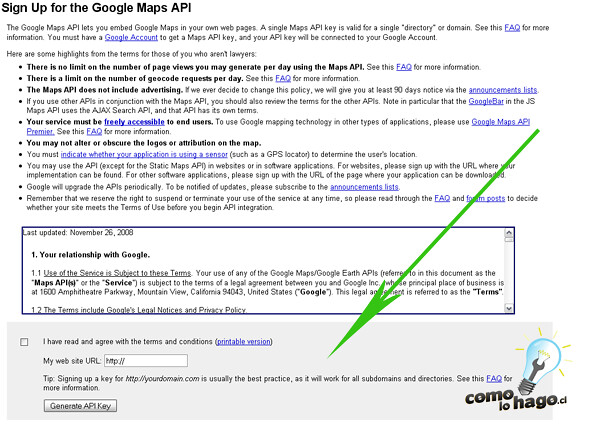
1.- Lo primero que debemos hacer, para poder utilizar la API, es obtener una clave de uso en el sitio de Google Maps. Para eso, nos dirigimos al sitio de inscripción y completamos los datos requeridos:

Sobre esto último es bueno tener en cuenta un par de cosas:
2.- Si hemos cumplido los requerimientos, al hacer click en el botón Generate API Key, nos devolverá la clave para utilizar la API en nuestro dominio:
Con esto, ya estamos listos para utilizar la API en nuestro sitio.
3.- Para ello, generaremos en primer lugar, un archivo HTML, el cual llamaremos ejemplo.html. Aquí, incluiremos mediante etiquetas <script>, la llamada a la API, incluyendo los parámetros y la clave. Esto, dentro del encabezado del HTML.
<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAHhzikxCQyRAS8ryQoB75mRT2yXp_ZAY8_ufC3CFXhHIE1NvwkxQiqBRnE1Iky5sZfKGxzYbUanZ0HA" type="text/javascript"></script>
Los parámetros incluidos en la URL son:
4.- Ahora, también dentro del encabezado, crearemos una función en Javascript, la cual inicializará el mapa y lo desplegará, una vez que hagamos el llamado:
<script type="text/javascript">
function inicializar() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 15);
}
}
</script>
Analizando la función escrita anteriormente, nos encontramos con varias cosas a las que debemos ponerle atención:
5.- Una vez que tenemos nuestra función definida, solo nos falta hacer la llamada desde el cuerpo del documento HTML. Para ello, deberemos crear un div con una id de map (Si recuerdan, el objeto está enlazado a esa id) para poder desplegarlo. Dentro de ese div, haremos la llamada a la función.
<div id="map" style="width:600px; height:600px"> <script type="text/javascript">inicializar();</script> </div>
Le hemos dado un ancho y alto de 600px al div para que pueda mostrar el mapa de manera óptima. Para efectos del ejemplo hemos ajustado estilos CSS dentro de la etiqueta, pero es ideal trabajar con archivos externos.
Si abrimos el archivo en nuestro navegador, nos debería desplegar el mapa, con la ubicación centrada en Palo Alto, CA. Hasta aquí vamos muy bien, pero sería genial poder personalizarlo un poco más, ¿no?.
6.- Lo primero que haremos, será cambiar la ubicación por defecto del mapa. Para esto, reemplazaremos el set de coordenadas que habíamos incluido en el método setCenter. Nos vamos a Google Maps y buscamos una dirección cualquiera:
En la parte superior, la opción Enlace nos entrega una URL completa de la ubicación, la cual incluye las coordenadas correspondientes a la latitud y longitud del lugar. Las copiamos y reemplazamos en el método setCenter para obtener un nuevo mapa al actualizar la página.
7.- Google Maps nos permite añadir diferentes tipos de controles al mapa, que le permitirán al usuario final interactuar sin problemas con él. Entre los controles que podemos agregar, están:
Para incluirlos, solo añadimos las siguientes líneas a nuestra función inicializar:
map.addControl(new GMapTypeControl()); map.addControl(new GLargeMapControl()); map.addControl(new GScaleControl()); map.addControl(new GOverviewMapControl());
Y si ahora actualizamos el mapa, veremos que se añadieron nuevos controles.
8.- ¿Qué nos falta?. Claramente, añadir una marca en la ubicación que estamos indicando en el mapa, de lo contrario solo veremos un gran cuadro sin nada que destacar.
Para esto, haremos uso de 3 métodos: GLatLng para establecer la ubicación de la marca, GMarker para crear la marca en ese lugar y addOverlay para añadirla sobre el mapa. Por ello, debemos añadir el siguiente código a la función inicializar:
map.addOverlay(new GMarker(new GLatLng(-33.43795,-70.603627)));
Y si actualizamos el mapa, veremos un marcador de color rojo sobre la ubicación.
9.- Y ahora como detalle final, crearemos un pequeño texto de información sobre la marca, para cuando un usuario haga click en ella. Para esto, modificaremos un poco el código creado en el punto anterior. Ahora haremos una función que creará la marca y relacionará la información mediante un eventListener, el cual reaccionará cuando se haga click. En resumen, añadimos el siguiente código a nuestra función inicializar:
function informacion(ubicacion, descripcion) {
var marca = new GMarker(ubicacion);
GEvent.addListener(marca, "click", function() {
marca.openInfoWindowHtml(descripcion); } );
return marca;
}
var ubicacion = new GLatLng(-33.43795,-70.603627);
var descripcion = '<b>Texto ejemplo</b><br/>Para tutorial de CLH<br />';
var marca = informacion(ubicacion, descripcion);
map.addOverlay(marca);
Lo que hacemos aquí es crear 3 variables: ubicacion, que genera un punto mediante latitud y longitud (el mismo que habíamos generado antes), descripcion que contiene el texto explicativo y marca que llama a la función informacion, la cual genera la marca, y añade el evento en caso de click sobre ella, retornando el resultado final.
Nuestro código completo queda de la siguiente forma:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ejemplo de uso - API Google Maps - CLH</title>
<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAHhzikxCQyRAS8ryQoB75mRT2yXp_ZAY8_ufC3CFXhHIE1NvwkxQiqBRnE1Iky5sZfKGxzYbUanZ0HA" type="text/javascript"></script>
<script type="text/javascript">
function inicializar() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(-33.43795,-70.603627), 15);
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addControl(new GScaleControl());
map.addControl(new GOverviewMapControl());
//map.addOverlay(new GMarker(new GLatLng(-33.43795,-70.603627)));
function informacion(ubicacion, descripcion) {
var marca = new GMarker(ubicacion);
GEvent.addListener(marca, "click", function() {
marca.openInfoWindowHtml(descripcion); } );
return marca;
}
var ubicacion = new GLatLng(-33.43795,-70.603627);
var descripcion = '<b>Texto ejemplo</b><br/>Para tutorial de CLH<br />';
var marca = informacion(ubicacion, descripcion);
map.addOverlay(marca);
}
}
</script>
</head>
<body>
<div id="map" style="width:600px; height:600px">
<script type="text/javascript">inicializar();</script>
</div>
</body>
</html>
Si actualizamos nuestro mapa, y hacemos click en la marca, veremos el texto descriptivo:
Y con eso finalizamos la personalización de nuestro mapa, obtenido a través de la API de Google Maps.
Como se puede apreciar, la implementación es bastante rápida y presenta varias otras opciones que pueden ser analizadas a fondo en la documentación que nos entrega Google al respecto, la cual recomendamos explorar en caso de querer obtener resultados más avanzados.
Por ahora, les recordamos que este tutorial ha sido:

Esperamos que este tutorial haya sido de utilidad para Uds.
Muchas gracias por leer y será hasta una próxima oportunidad.
10:39:46 pm
Excelente aporte, muchas gracias!
10:16:41 pm
Excelente artículo más aun que se viene con todo el geoposicionamiento lo cual es muy importante para las marcas que quieran destacarse. Felicitaciones.
11:59:18 am
Maverick me gustaria que me pases tu contacto estoy haciendo un proyecto parecido al tuyo
Saludos
6:23:39 pm
[…] Como Lo Hago {April 25, 2011} {Tags: como hacer masa para pizza, como hacer pizza casera, como hacer pizza […]
5:00:45 pm
Muy útil. Muchas gracias!
5:53:18 pm
Esa es la API antigua…
Hay que usar la versión 3 ahora, ya que trae mejor soporte para dispositivos móviles (y no necesita una estúpida llave)
8:13:28 pm
Locoluis, si vas a realizar pruebas locales no es necesario las llaves, si quieres meter una pagina dentro de un hosting ahi si es necesario, pero no son mas de un par de pasos para obtenerla… yo la obtuve en menos de 2 minutos.
estoy realizando una aplicacion y ya he tenido mis primeros resultados.
consiste en salir con mi iphone y que desde la casa sepan donde estoy.
logre tener las coordenadas cada 36 segundos y las almaceno en una tabla, ahora desde la casa se consulta a la base las cordenadas y las envio por Json pero el punto es que me gustaria ver el maldito punto moverse y centrarse en el mapa sin tener que refrescar la pagina.
saludos.
4:38:16 am
montx, estas mas perdido que turco en la neblina hermano, estudia antes de criticar sino quedas mal viste.
5:49:05 pm
brother esta genial la explicación, me gustaría saber si eso de conversar con google maps, se puede obtener la ubicación, una segunda parte del tutorial, ya que quiero guardar info pero no se como,
gracias
6:52:15 pm
Me parecio un muy buen aporte, yo estaba haciendo un proyecto sobre una cadena de tiendas y tenia que poner en el sitio el mapa de en donde se encontraba cada tienda. Ligarlo con la base de datos fue realmente sencillo.